Nuxt3 前端部署指南
Nuxt3 是一个基于 Vue.js 的现代前端框架,支持服务端渲染(SSR)和静态站点生成(SSG)。本文将详细介绍如何在服务器上部署 Nuxt3 前端项目,涵盖从环境准备到项目上线的完整流程。
环境准备
1. 服务器要求
- 操作系统:推荐使用CentOS 8或者更高版本。
- Node.js 版本:确保安装 Node.js 20.x 或更高版本。
- 包管理工具:使用 npm 或 yarn 安装依赖。
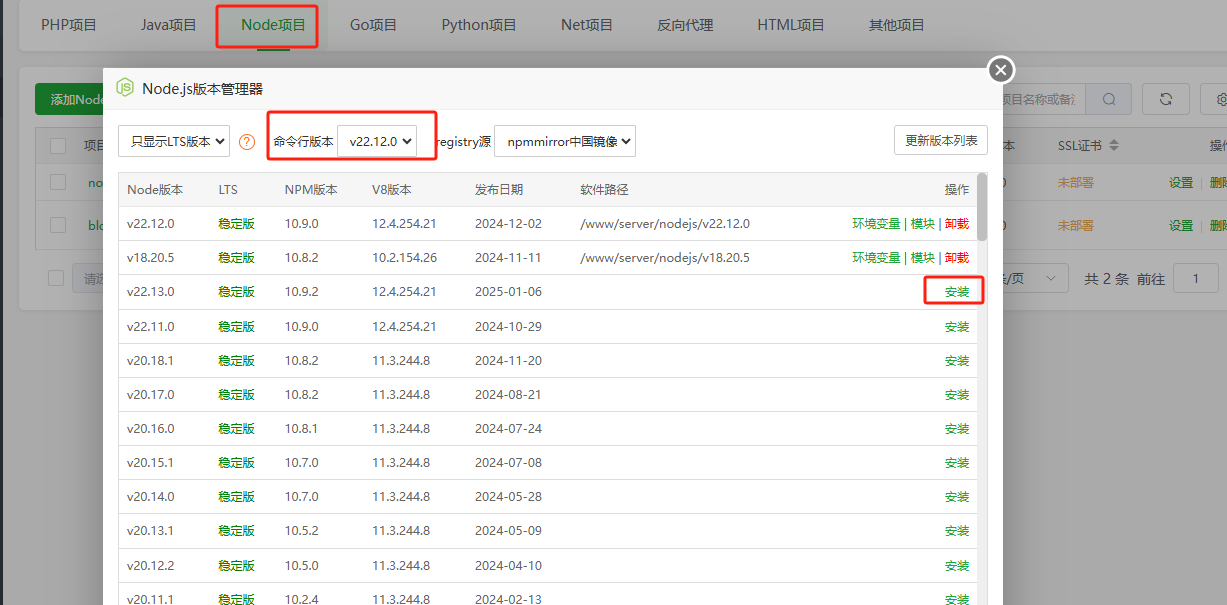
2. 安装 Node.js
如果服务器上没有安装 Node.js,可以通过以下方法安装,这种安装方法可以管理多个版本,本项目node版本要20.X版本以上的,20.xx以下的无法正常运行Nuxt3

配置前端接口
nuxt.config.ts
由于对打包和这块不太熟悉,这里一直不知道怎么配,好在经过不断测试,也算是找到了
配置,public中设置base_url
JS
//nuxt.config.ts
runtimeConfig: {
secretKey: process.env.NUXT_SECRET_KEY,
refreshSecretKey: process.env.NUXT_REFRESH_SECRET_KEY,
mysql: {
host: process.env.NUXT_PUBLIC_DB_HOST,
port: process.env.NUXT_PUBLIC_DB_PORT || 3306,
user: process.env.NUXT_PUBLIC_DB_USER,
password: process.env.NUXT_PUBLIC_DB_PASSWORD,
database: process.env.NUXT_PUBLIC_DB_DATABASE
},
qny: {
access_key: process.env.NUXT_PUBLIC_QNY_ACCESS_KEY,
secret_key: process.env.NUXT_PUBLIC_QNY_SECRET_KEY,
bucket: process.env.NUXT_PUBLIC_QNY_BUCKET,
BucketDomain: process.env.NUXT_PUBLIC_QNY_DOMAIN
},
public: {
BASE_URL_PICTURE:process.env.NUXT_PUBLIC_API_BASE_PICTURE,
base_url: process.env.NUXT_PUBLIC_API_BASE
}
},.env环境
这个env环境也需要设置
JS
// .env.production
NUXT_PUBLIC_API_BASE=http://www.xxx.com/api
NUXT_PUBLIC_API_BASE_PICTURE=http://www.xxx.com/api/static/打包代码
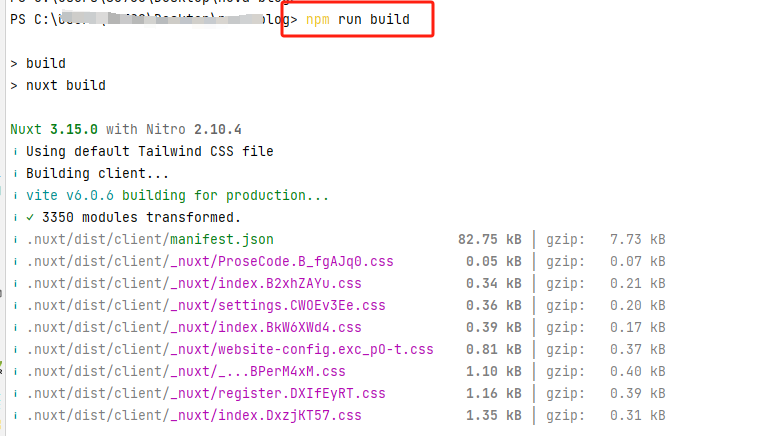
通过命令行打包,会将项目打包成.output目录
language
npm run build
经过3个小时的不断测试,发现Nuxt3打包的方案有好几种,有直接将package.json和.Nuxt直接上传运行的,也可以直接将.output文件上传,我选择了后者进行上传

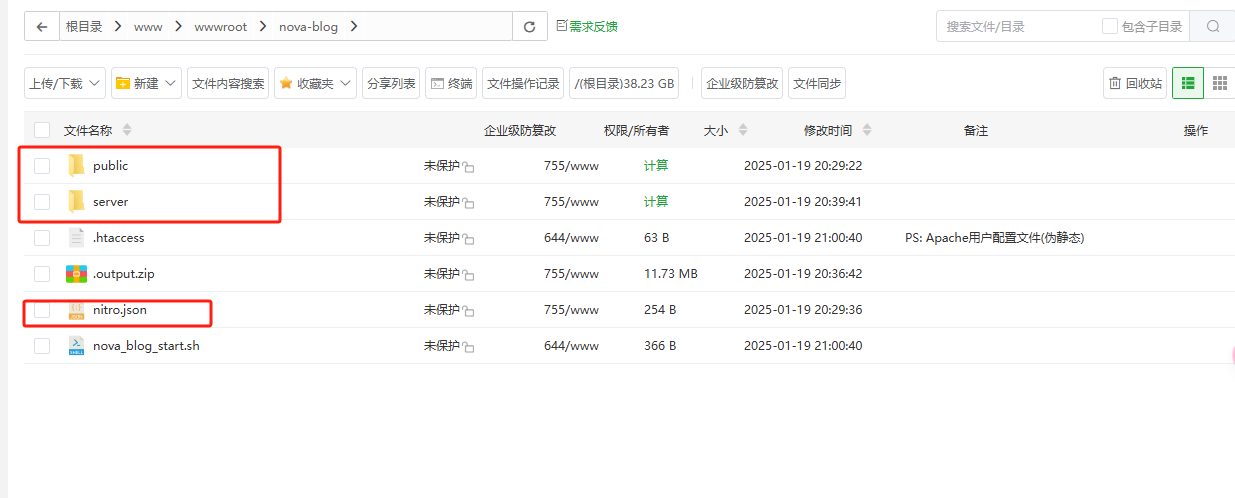
.output目录上传
将以下目录进行上传到www/wwwroot/blog(名字任意)文件夹下

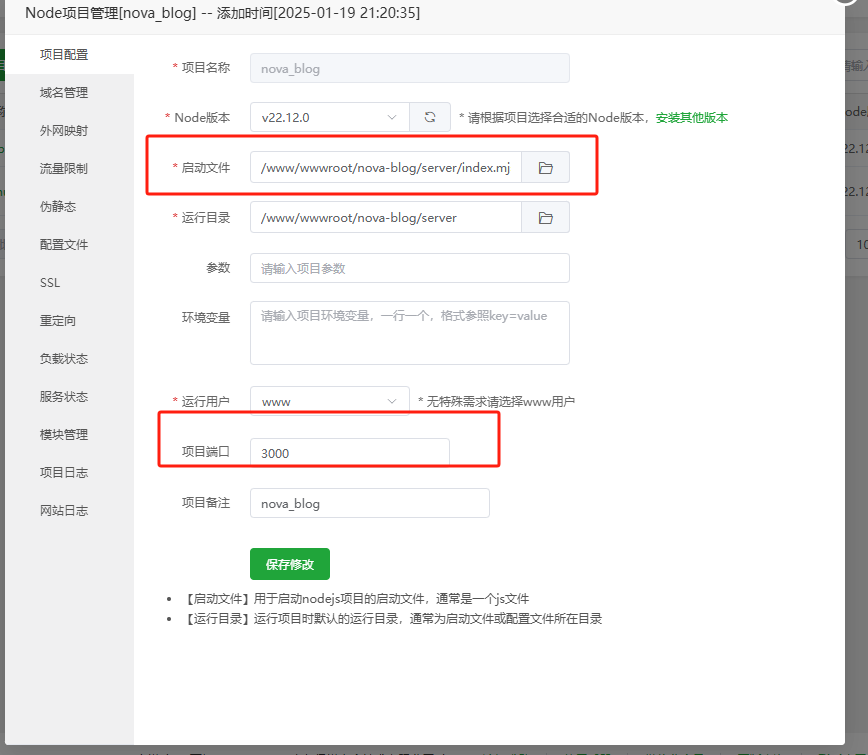
配置pm2启动
这里我选择了传统项目进行上传,需要注意的两个地方是启动文件和项目端口两个即可。

重点
重点来了,这里踩了3个多小时的坑,接口配置遇到了很多问题
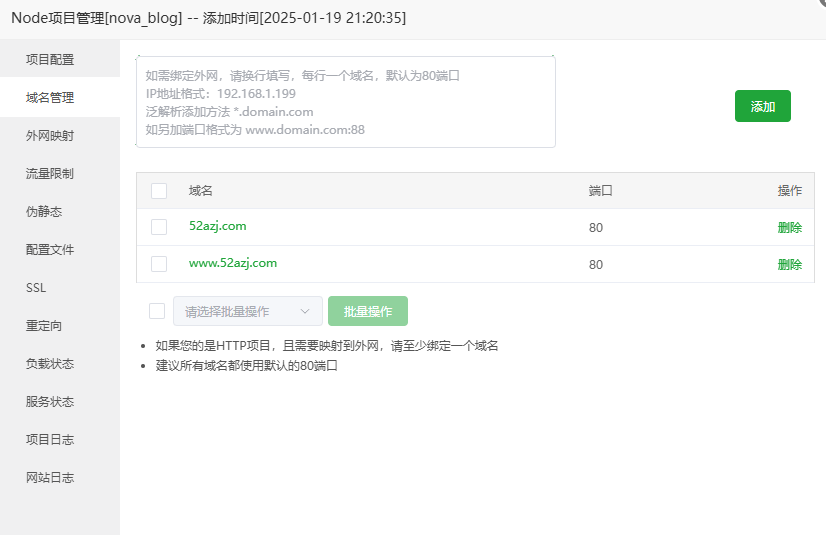
1、配置域名和外网映射
需要点击刚刚启动的目录进去node项目管理,这里我输入了两个域名,一级域名和二级域名,防止输入习惯的不同造成页面打不开

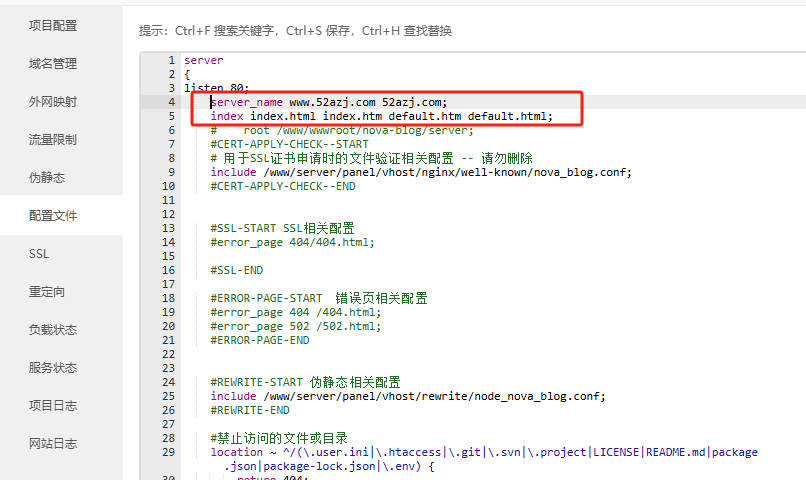
2、 配置Nginx
nginx都是默认生成的,这里不用配置,等后面体积大了,在设置打包等其他方案

3、配置反代理
javascript
location / {
proxy_pass http://127.0.0.1:3000; # 这个是前端的项目,3000就是Nuxt默认端口
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
proxy_set_header X-Host $host:$server_port;
proxy_set_header X-Scheme $scheme;
proxy_connect_timeout 30s;
proxy_read_timeout 86400s;
proxy_send_timeout 30s;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
# 后端代理配置
location /api/ { # 假设后端 API 的路径前缀是 /api
proxy_pass http://127.0.0.1:8080/; # 后端服务地址,这里有坑踩了个把小时,8080/后面斜杠必须加上,不然访问域名/api出现503 Nginx错误
proxy_set_header Host $host:$server_port;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
add_header X-Cache $upstream_cache_status;
proxy_set_header X-Host $host:$server_port;
proxy_set_header X-Scheme $scheme;
proxy_connect_timeout 30s;
proxy_read_timeout 86400s;
proxy_send_timeout 30s;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}4、配置Https
宝塔有免费的SSL证书,可以直接申请,虽然只有三个月,但3个月续一次就可以了,嫌麻烦的也可以去腾讯云申请免费1年的SSL证书然后上传

以上就大功告成了,服务可以正常跑起来了


